①SiteguardWPを無効化
②ログインページが変わった
③自分でサイト管理URLを変えてしまう
③ログインページが404になってしまった
④ログインできなくなる
このような悩みを解決する記事です。
CocoonからSWELLにテーマ変更した際に
3つの失敗で大変苦労しました。
まとめ記事はこちら
>>>WordPressでテーマ変更した際の3つの失敗と解決方法まとめ
そのうちの1stエピソード
SiteguardWPを無効化したら
ログインページが変わり
さらに自分でサイト管理URLを変えて
ログイン画面が404になった
経過と解決策です。
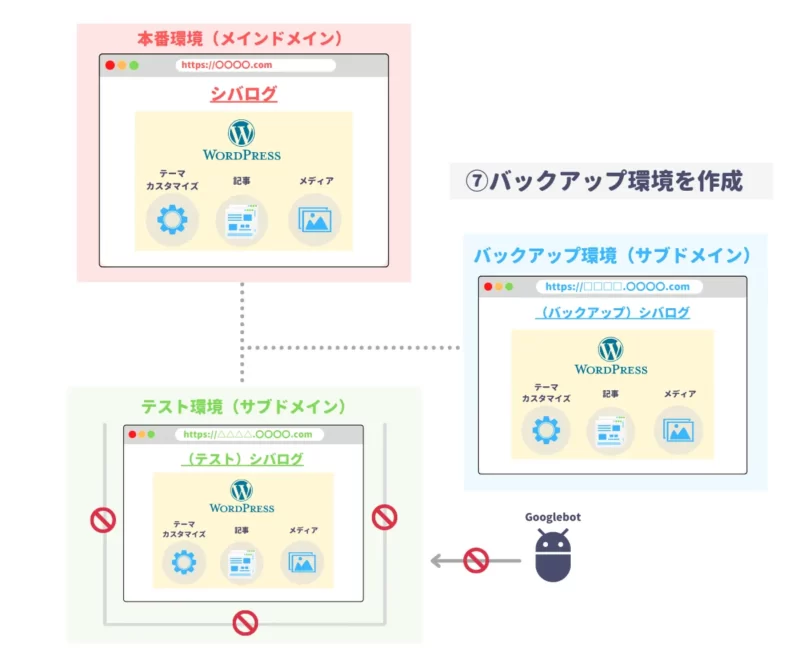
- レンタルサーバー上で
バックアップサイトを復元
解決方法として推奨しません。
もっと違う方法を調べてみて
どうしてもダメならという最終手段で
使ってもらえたらと思います。
緊急事態時の曖昧な記憶と
素人が調べて進めたので
間違いがあるかもしれません。
自己責任でお願いします
ログインページが404になるまでの経過
当初はテストサイトで全記事リライトしてから
メインサイトへエクスポートする予定でしたが
 ぽちぽち
ぽちぽち誰も読んでないしいいか
とテストサイトでSWELLを少し触り
メインサイトをSWELLにテーマ変更
SiteGuardWPで設定されていた
ログインURLが変更されて
404ページが出現
ブラウザに残っていた履歴から
どうにかWordPress内に戻る
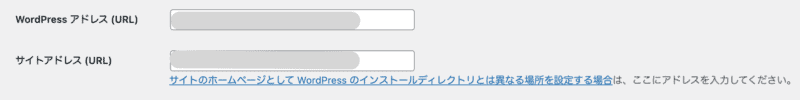
WordPress一般設定内
WordPressアドレス/サイトアドレス
を変更すると良いという
曖昧な情報を鵜呑みにして実行

今までのログインページも
新しくしたURLを打ち込んでも
404ページが出現
 ぽちぽち
ぽちぽちうわ、ブログ終わった
と頭が真っ白になりました。
解決方法
最終的な解決方法は
レンタルサーバー上で作った
バックアップサイトを
メインサイトに戻す
でした。
もっと良い方法があるかもしれません
あくまで僕が解決した方法です
レンタルサーバー上でのサイトコピー手順
“

“
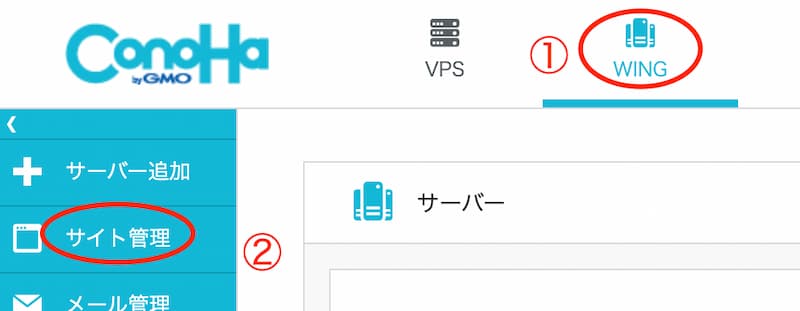
Conoha WINGにログイン
①WINGタブ
②[サイト管理]
“

“
③コピー先のURLを確認
④[サイト設定]
⑤WordPressタブ
⑥[+WorePress]を選択
“

“
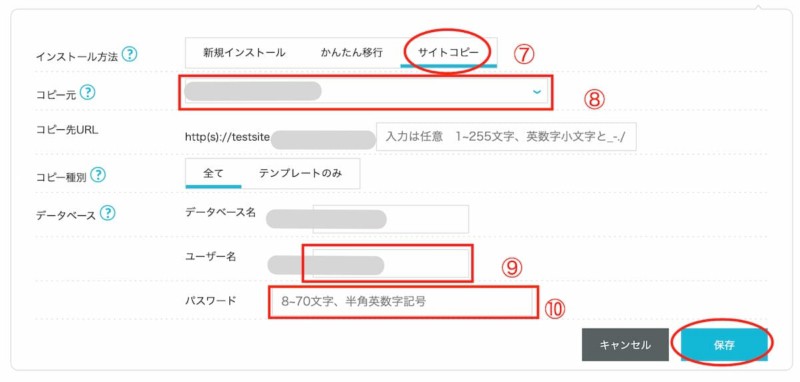
⑦サイトコピー
⑧コピー元を選択
⑨ユーザー名(わかりやすいもの)
⑩パスワード(覚えやすいもの)
[保存]をクリック
これでバックアップサイトを
メインサイトにコピーが完了。
“

“
懐かしのログイン画面が戻ってきて
一安心しました。
まとめ
WordPressのプラグイン
「SiteguardWP」を無効化してしまい
その後サイトURLを自分で変更
ログイン画面にたどり着けなくなったときの
解決方法を解説しました。
- レンタルサーバー上で
バックアップサイトを復元
もっと良い方法があるかもしれません
あくまで最終手段的な方法と思います
自己責任でお願いします
他にもテーマ移行時に起こした
失敗と解決方法をまとめた記事はこちら
参考になれば幸いです。
最後までお読みいただき
ありがとうございました。










コメント