・HTML名刺で被リンクを獲得したい
このような方へ向けた記事です。
SEOで上位表示するには
被リンク(外部リンク)
が重要です。
HTML名刺
を使って
自分で被リンクを獲得する方法
を解説します。
HTML名刺まとめ
- シンプルな自己紹介サイト
- Twitterと連携が必要
- リンクを貼って被リンクを獲得する
\ 無料でカンタン! /
タップできる目次
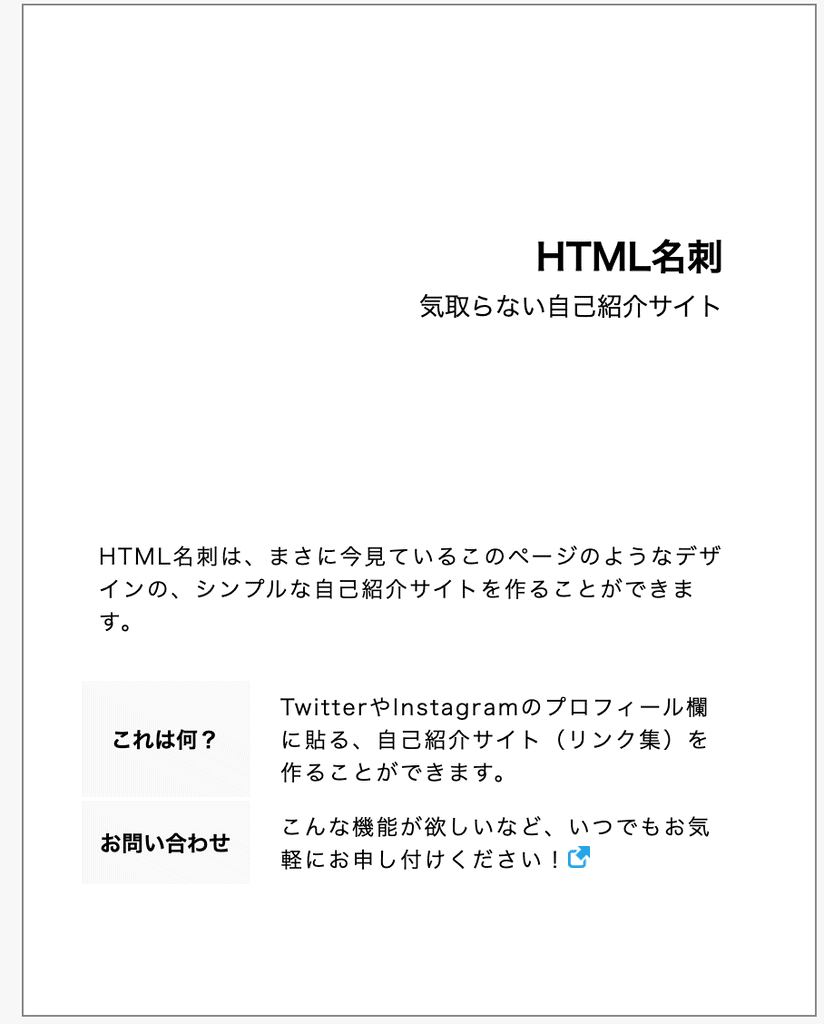
HTML名刺はシンプルな自己紹介サイト
“

“
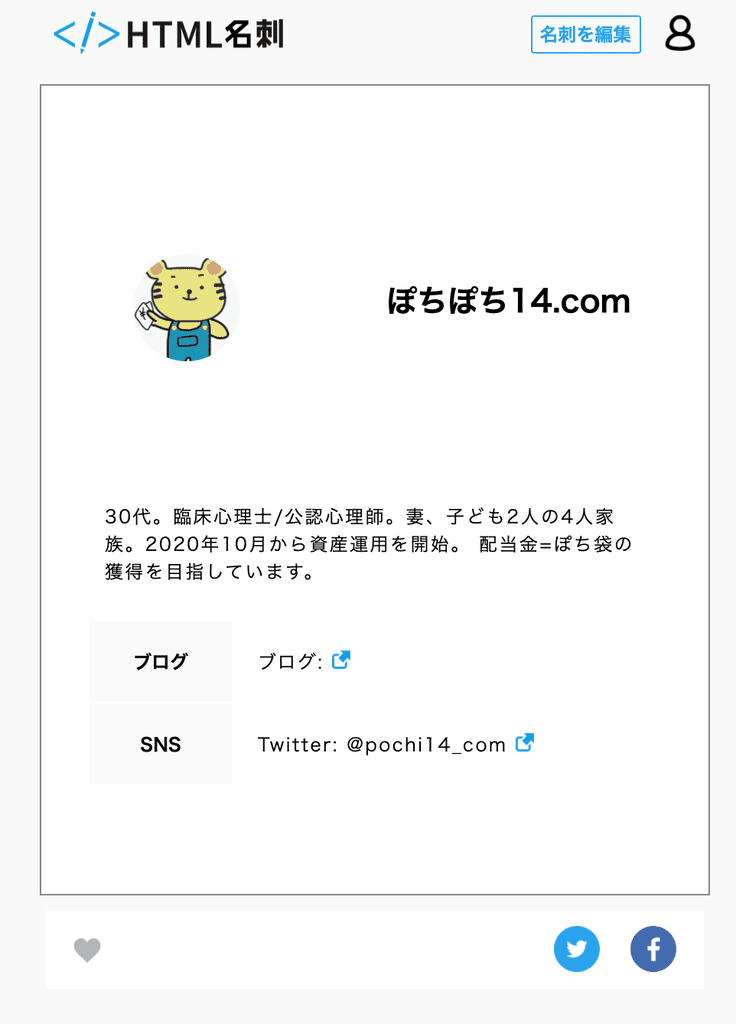
HTML名刺とは上図のような
超簡単な自己紹介サイトです。
・アイコン
・名前
・自己紹介
・各リンク
・ハッシュタグ
が掲載できます。
このHTML名刺に
自サイトのURLを貼って
被リンクを獲得します。
自サイトの被リンクを獲得する以外にも
各種SNSのリンクも貼ることができます。
HTML名刺の登録手順
HTML名刺の作成方法を解説していきます。
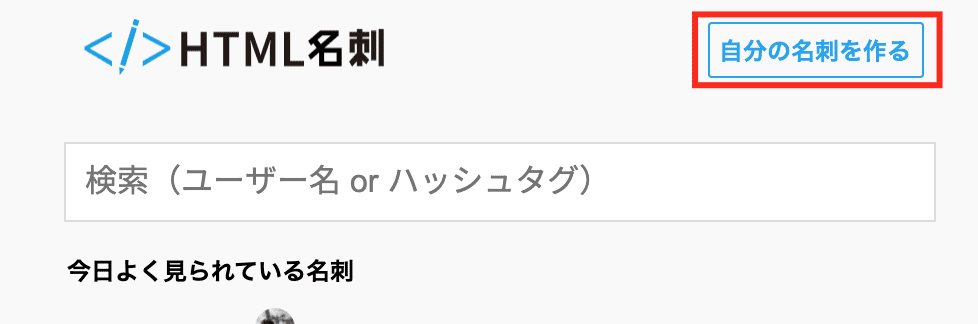
HTML名刺 HP へ向かいます。
“

“
[自分の名刺を作る]をクリック
“

“
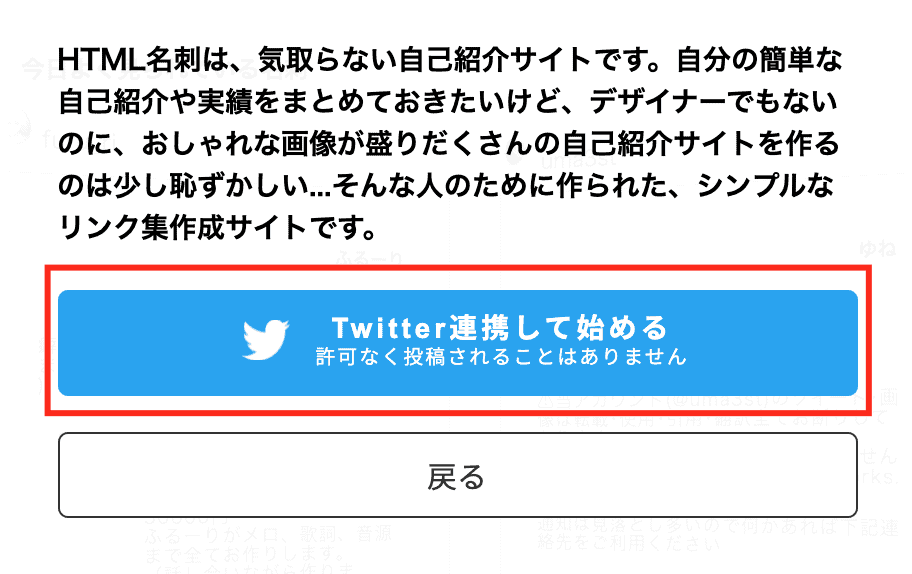
[Twitter連携して始める]をクリック
※アカウントが無い方は
新規作成の必要があります
“

“
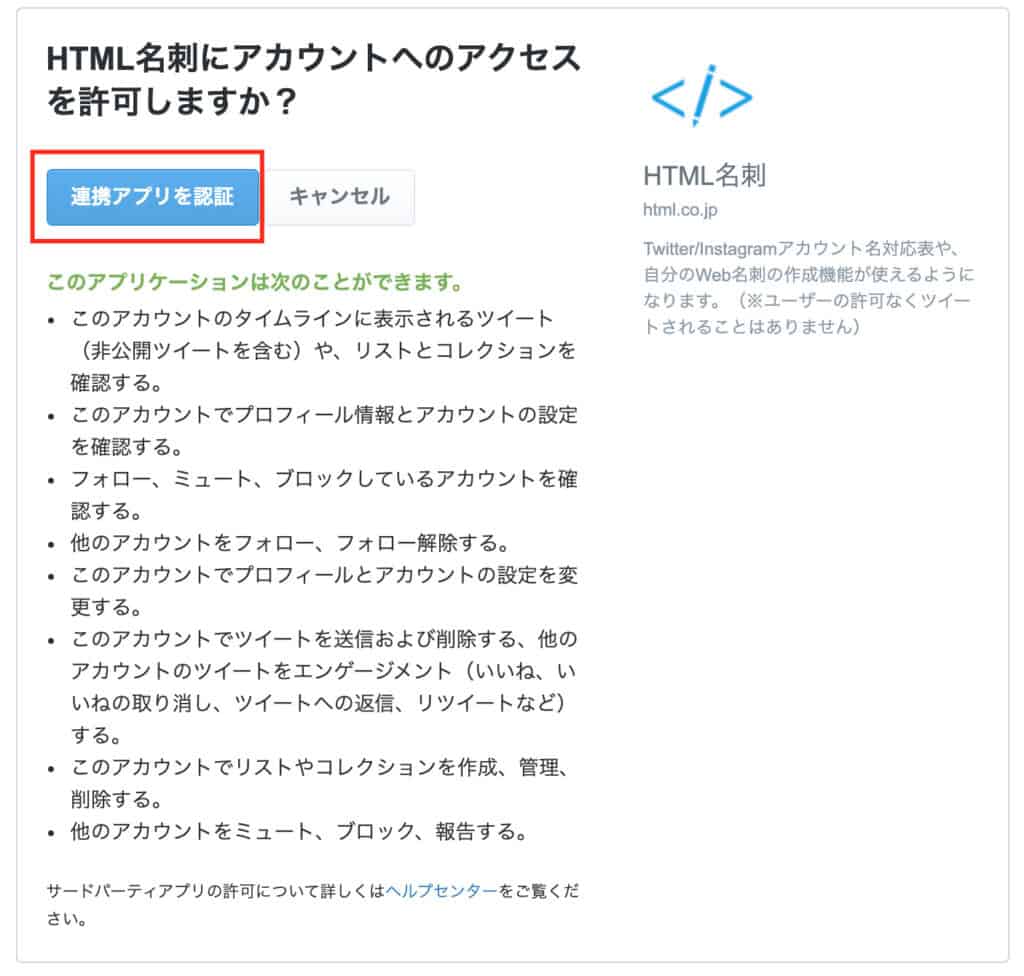
[連携アプリを認証]をクリック
ユーザー名またはメールアドレス
パスワード
が必要な場合があります
“

“
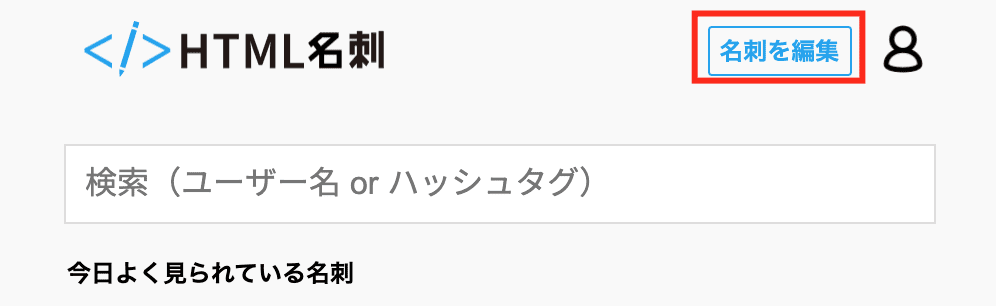
連携が終わったら
[名刺を編集]をクリック
“

“
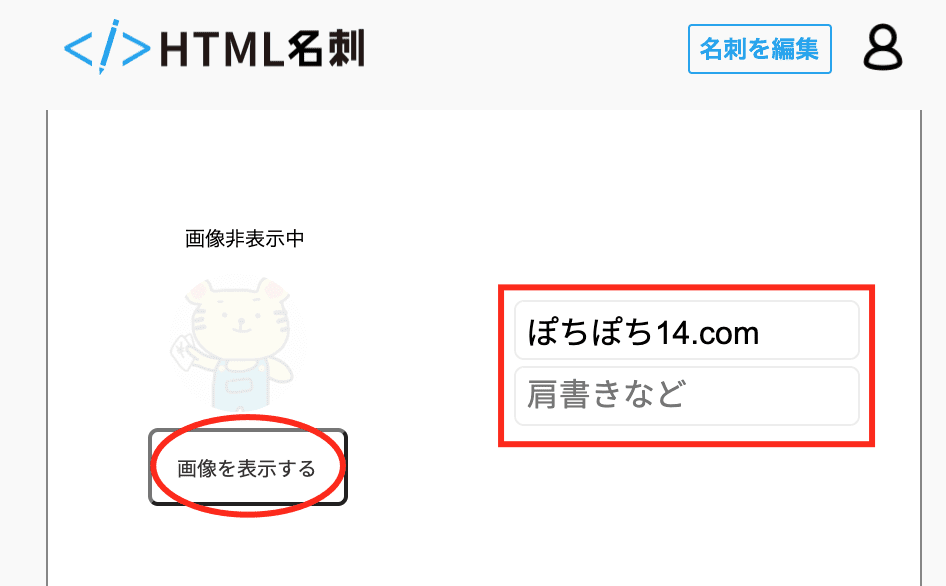
アイコン表示の選択
名刺や肩書の設定
“


“
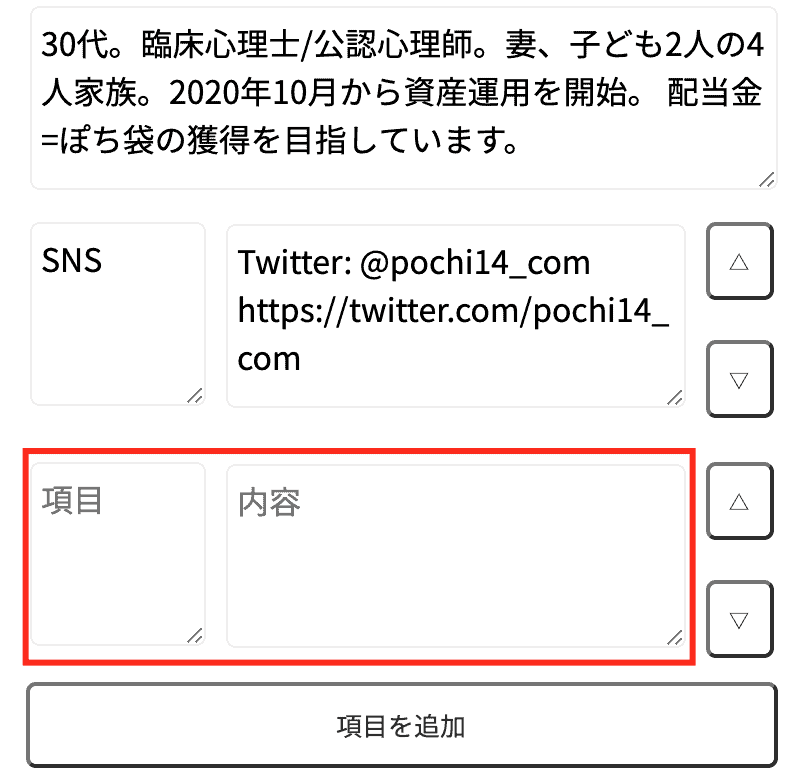
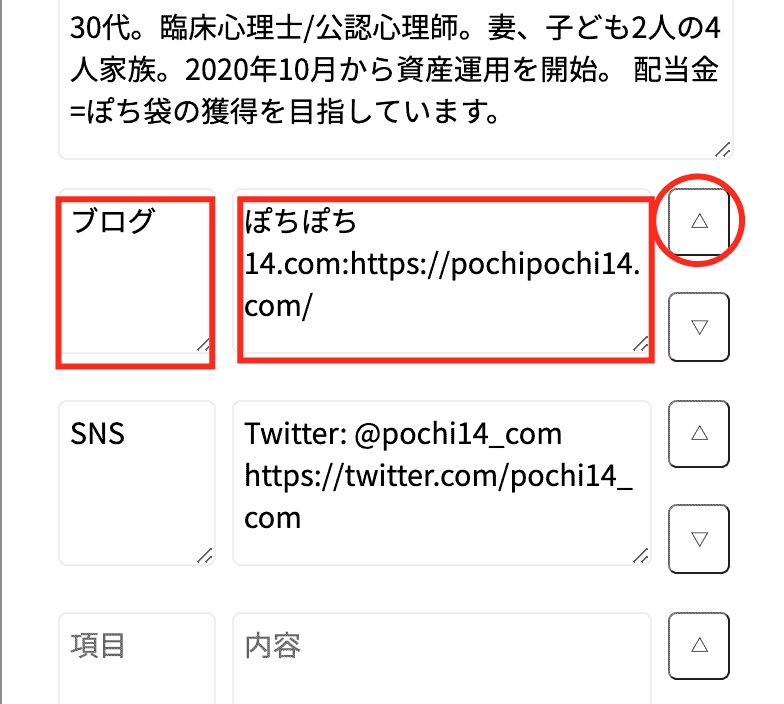
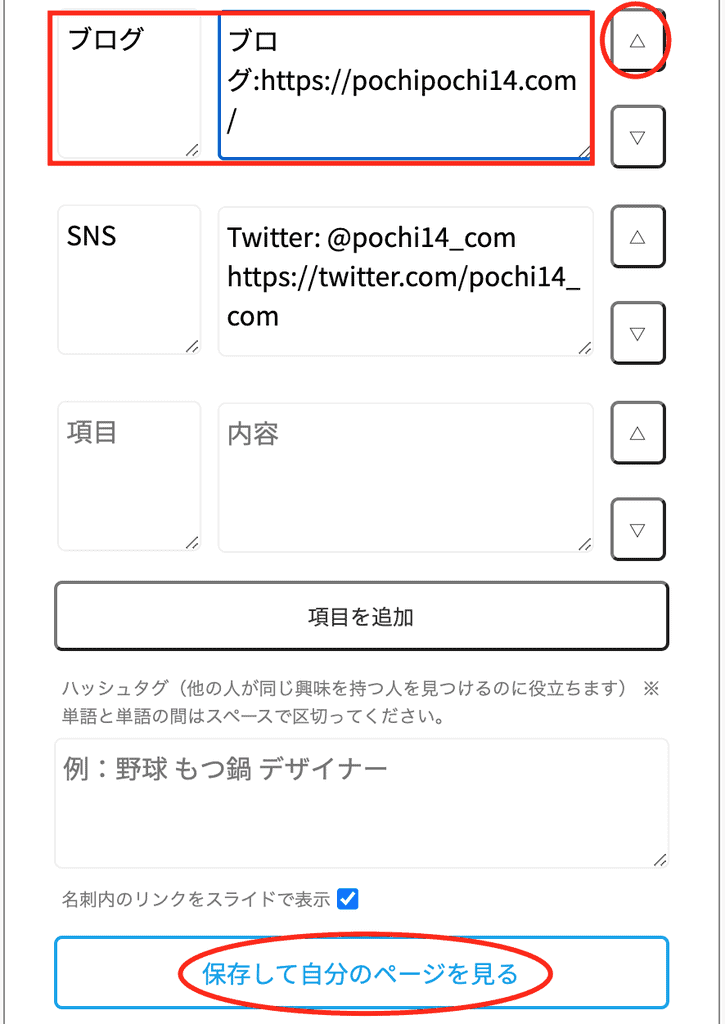
項目にリンクの種類
内容にリンク先名とURL
(「:」以降は表示されない)
矢印で並び替え
“

“
[保存して自分のページを見る]
をクリック
“

“
これでHTML名刺の完成です。
同時に被リンクを1つゲットできました!
\ 3分で作れる! /
HTML名刺まとめ
HTML名刺を使って
自分で被リンクを獲得する方法
について解説しました。
HTML名刺まとめ
- シンプルな自己紹介サイト
- Twitterと連携が必要
- リンクを貼って被リンクを獲得する
自分でできる被リンクの中でも
もっとも簡単にできる
HTML名刺
ぜひ作ってみてください。
他にも自分でできる被リンク獲得方法
を知りたい方はこちらから
参考になれば幸いです。
最後までお読みいただき
ありがとうございました。














コメント